Webflow is the new up-and-coming no-code web design platform. It’s loved by thousands around the world. In 2022, Webflow is used by over half a million people.
In this guide, I will show you the best method to sell digital products on Webflow without any limitations you find with the Webflow platform. Unfortunately, Webflow doesn’t have great in-built tools for protecting your digital products, but this method I will show you below will solve that.
How does this method work?
This will work by using Webflow as your frontend (visual side) of the website and then using Shopify for your backend eCommerce solution.
Reasons why we’re using Shopify integrated with Webflow
Shopify is the leading platform for eCommerce for many reasons. It’s by far the best method to sell products online, even if you host them on a different platform such as Webflow. To name a few reasons why we are using Shopify integrated into Webflow:
- Great support for digital products – much more customization
- More protection features for digital products
- Global tax rules
- International pricing and sales
- Secure, responsive checkout experience
- Unlimited products
- 100+ payment gateways accepted
- Easily integrate 1000’s of apps for all needs
- Shopify has a brilliant mobile app to track sales and analytics for orders. It dings every time you get an order ;).
Webflow’s system
Webflow is still progressing, and its support for digital products isn’t that great at the moment. It features the most basic method of selling digital products by just allowing you to add a download URL from Google Drive or similar. Nothing else.
The method we are showing you below will provide you with all the protection features, delivery options and much more for your digital products.
Plus, it will provide you with all of Shopify’s leading features for payments around the world. There is no doubt they’ve had the experience and have the best eCommerce abilities, such as international pricing, thousands of integrations, analytics and more.
Why is our method better than Webflow’s digital products?
Webflow is great for most things, but one thing they are not great at is digital products and partly eCommerce. The platform is still progressing.
You can build wonderful websites on it, but for a top-level eCommerce digital download system, I would integrate Shopify.
So this method we are teaching you today provides you with the best features for eCommerce and digital products on the market.
Webflow’s method:
- Cannot upload files, can only add a download URL from somewhere else
- Only attach 1 digital file to a product
- Doesn’t have email tracking
- No upgrade options
- No file protection features
- No fraud protection
- Cannot use your own email to send the downloads
- No customization features for emails or branding
Webflow’s digital product section:

Our method:
- Sell any file size within your plan storage amount
- Attach as many digital files as you want to your products
- Sell any file type you want
- Download links can last forever, or you can add your own custom limitations
- Includes email tracking (Scale plan)
- Upgrade options, no limits
- Many file protection features
- Use your own email to send downloads (Pro plan)
- Completely customizable email templates and branding
- Free plan available
How do digital products get delivered?
Webflow’s method
Customers will be able to access downloads via:
- Email after the order is placed
- On the Thank You page
Our method
Customers will be able to access downloads via:
- Email after the order is placed
- On the Thank You page
- Customer account
What do I need?
The method we are using in this tutorial is by using WebFlow as the main site and then using Shopify as the backend eCommerce. Using this method, we will integrate Shopify products onto your pages using the in-built tools.
- Webflow website (for the website frontend)
- Shopify $5 Starter plan (for the eCommerce and product backend)
- Install the “Buy Button” app (free)
- Install the “Fileflare” digital product delivery app (free)
Shopify is the leading eCommerce solution for online stores, and it works great alongside WebFlow. Shopify has decades of data and experience with checkouts, including a vast app store with incredible apps that you can integrate. This is what WebFlow is missing, unfortunately, so this tutorial will give you the best of both worlds.
Does Shopify work with WebFlow?
Yes! WebFlow has added integration for Shopify products. This allows you to embed and import your Shopify products directly onto your WebFlow pages with ease.
Using this method, your customers will checkout and pay using Shopify’s system, while WebFlow will be the structure and visuals of your website.
How to sell Digital Downloads on WebFlow
1. Sign up for Shopify
What you need to do is sign up for Shopify’s $5 plan. This allows you to use Shopify, but you won’t be able to create a storefront there. You will only be able to use their system, which is all we need.
Once you sign up, follow the steps, and then you will need to select the Start plan, which is $5. It will ask you to enter your card details. Once you have done this, we are ready to proceed.
Install the free apps
Next, you will need to install the below apps. You can do this by:
- Go to your Shopify dashboard
- Click “Apps” > “App and sales channel settings“

- Click the “Customize your store” button

- Search for the below apps, or simply click the links.
Install the Buy Button app
Click the green “Add app” button and follow the steps to accept.

Install the Fileflare app
Click the green “Add app” button and follow the steps to accept. When you get to the pricing page, choose a plan 14-day free trial, or click the continue button to use the free plan.

2. Create your products in Shopify
- Go back to your Shopify dashboard and go to “Products“.

- Here, you will click the “Add your products” button. If you have already created a product, it will show a green “Add product” button.

- Now, enter your product details including the name etc.
- Scroll down to the “Shipping” section and uncheck the “This is a physical product” box. This tells the system that it’s a digital product. This is very important.

Because it’s digital, it’s good to uncheck the “Track quantity” box too. Click “Save” once you are complete.
3. Upload your digital products & attach them
Now, all you need to do is:
- Click the “Apps” button on the left of your Shopify dashboard
- Click “Fileflare“. A new tab will open.
- Now, go to the “Assets” page

- Click the “Upload new asset” button and upload your digital products
Next, attach the file to the Shopify products
- Click on the digital file that you just uploaded (blue text)

- Enter the name of your Shopify product in the search box, select the relevant one and press the “Attach” button.

This will mean the digital file is now attached and armed. If someone purchases this product, a download email will be delivered.
4. Add the products to your Webflow site
Now, here is the fun bit! This is where you are going to add the Shopify products to your Webflow pages. This one is more of a fun step for you to be creative.
- Go to Shopify and click “Apps” > “Buy Button“
- Now, click the “Create a Buy Button” green button

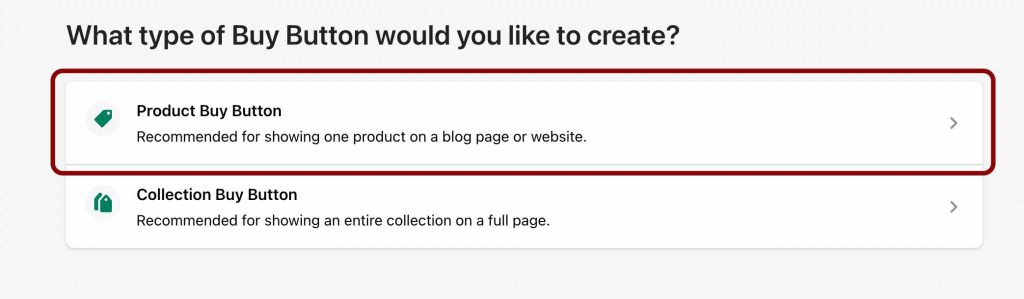
- Click “Product Buy Button” > select your product and continue.

- Now, customize your button to your style! You can be creative and use a few options.
You can change the colours, layout style, the cart, the button border, the text and much more.
Feel free to change the actions such as once the customer clicks the button, you can direct them to checkout instantly or just add the product to cart.

- Once you are done, click the “Next” button in the top-left of the window. If you make any style adjustments, you will need to copy and paste this code again into Webflow.
- You will be promoted to copy the code. Click the “Copy code” button.

Go to your Webflow site
- Load up your website editor page in Webflow
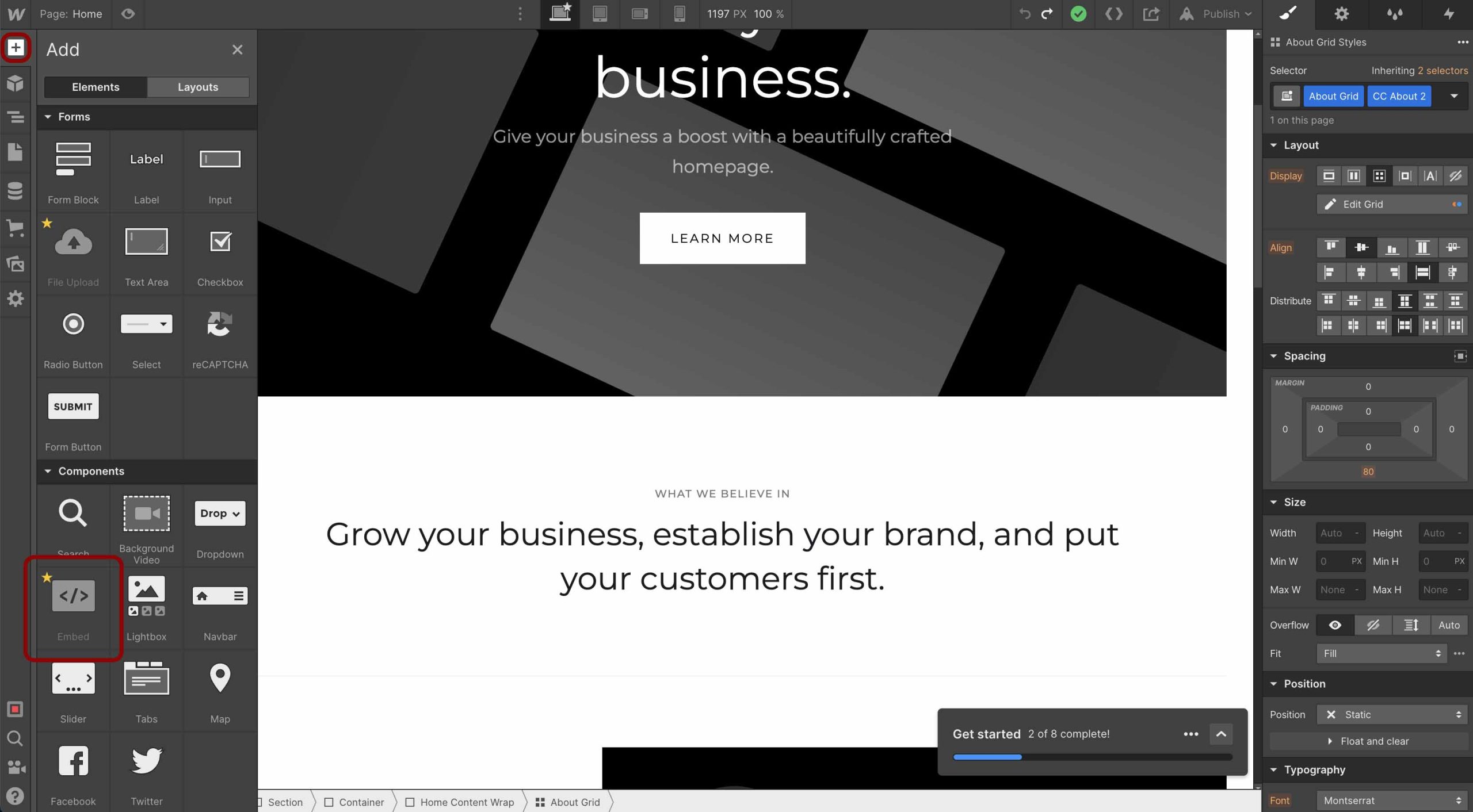
- Click the “+” icon in the top-left
- Scroll down and find the “Embed” option

- Paste the copied embed code for your Buy Button into the box and place it on your webpage.
- Now you can customize the styling and place the button wherever you need to.
Follow this process for all of your products or collections and you will be flying!
Done!
That’s exactly how you can add your Shopify products to Webflow and also allow digital products using the best protection features on the market for eCommerce.

Remember, you still need to finalise some other things, such as your payment gateways and business data in Shopify, because all of your orders will be going through Shopify’s system.
Set up your payment gateway in Shopify
I recommend using Shopify Payments & PayPal as your gateways. It gives users two options, and sometimes they feel more comfortable using PayPal.
You will also get the best rates this way too. Shopify Payments have the best transaction costs compared to other gateways.
- Go to Shopify
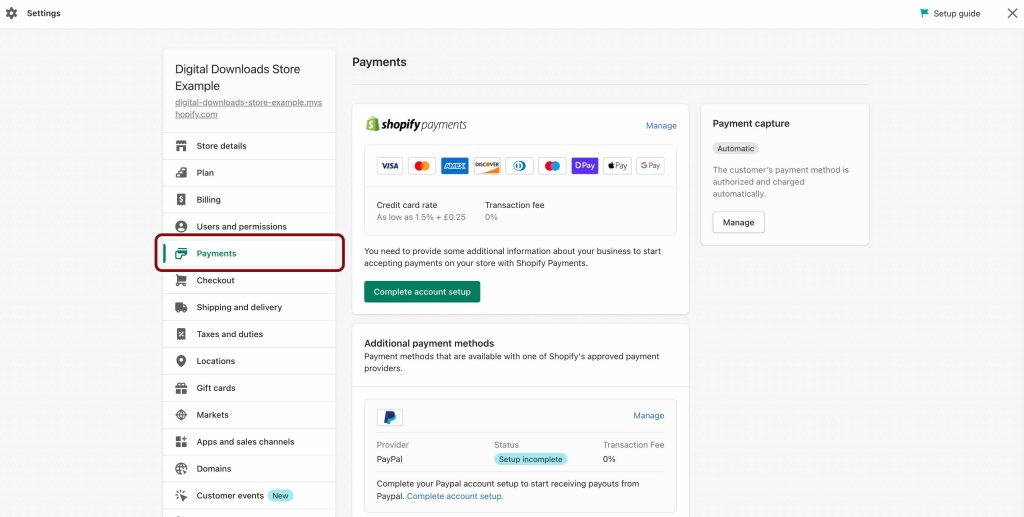
- Click “Settings” > “Payments“
- Here you can set up Shopify Payments, PayPal or any other gateway you choose.

Customize the Fileflare app
I recommend you go back to the Fileflare app and add some customisations to your digital product experience. You can do a lot of things! You can even prevent customers from sharing products with others.
Features & tutorials:
- PDF Stamping
- Email tracking
- Add URs as assets
- No limits on file size or type
- Set IP Address limitations
- Order bandwidth & download tracking
- Set pre-order release dates
- Update assets & notify customers
- Fraud protection
- Add download limitations
- Attach unlimited assets to products
- Use your own email to send downloads
- Email customisation templates
- Downloads show in customer accounts
- Connect your own Amazon S3
- Sell personalised digital products

If you get stuck with anything, please feel free to contact us and ask anything you want! We can even provide custom plans if you are on a tight budget.
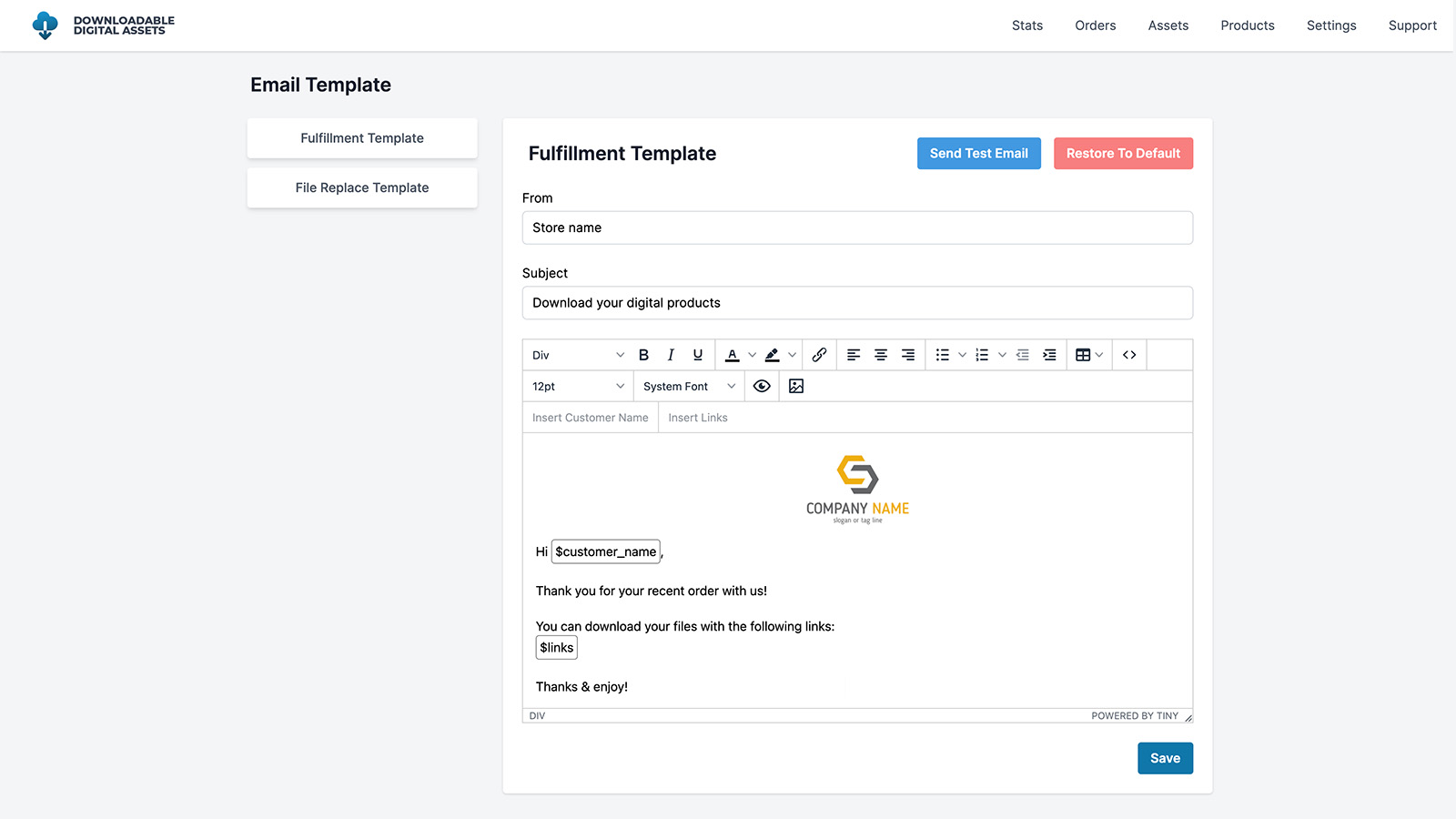
Download email template and styling
The customer will receive a digital download email instantly. You can also show the download links on the checkout Thank You page if you have the Basic plan or higher. You are also able to customize the email templates to suit your brand; this is available on the Growth plan or higher.

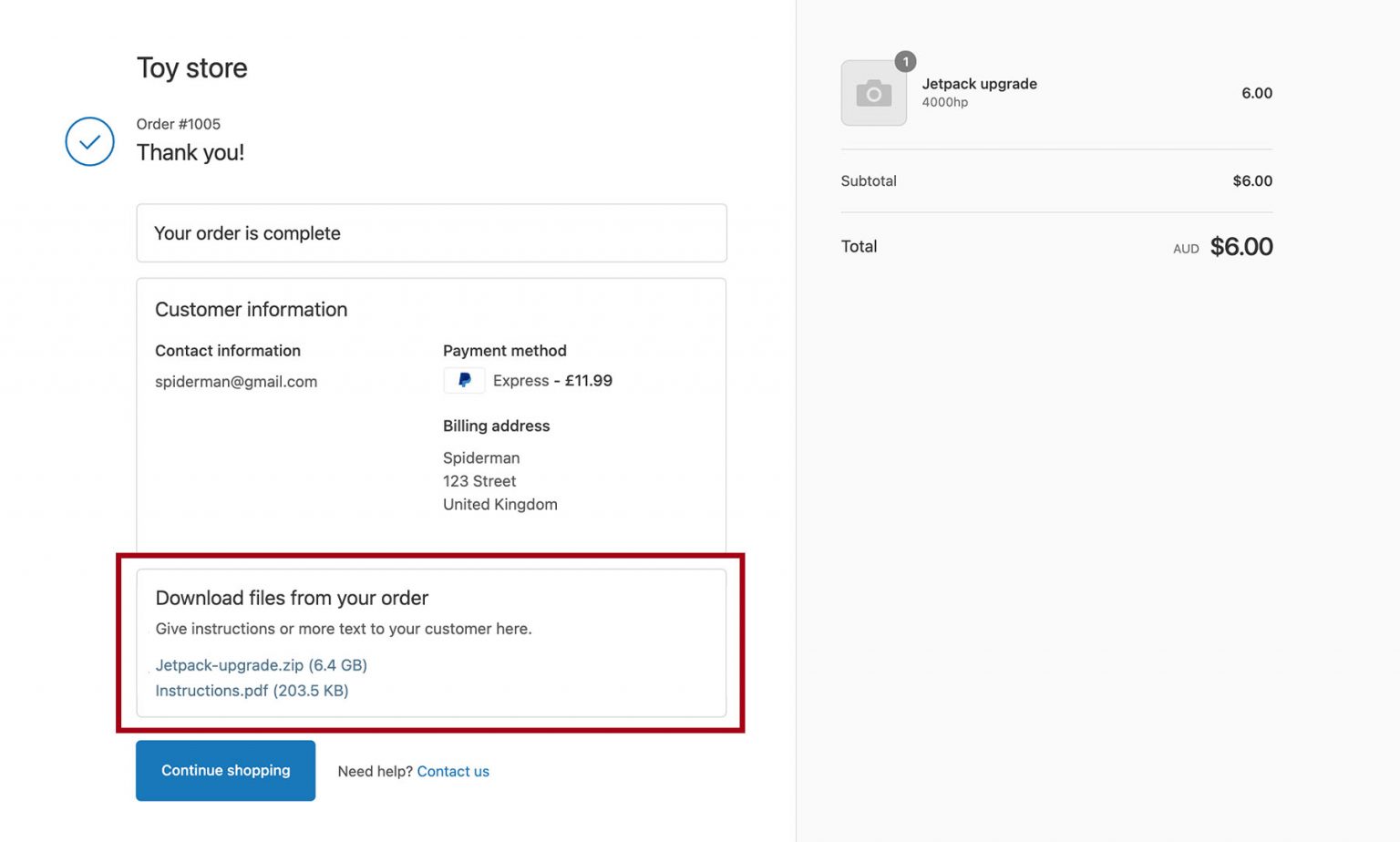
Example of Thank You page
Here is an example of what the download links will look like after the customer has reached the Thank You page.

Summary
Digital products require different taxes depending on what countries you’re selling in. Please check with your local laws regarding digital goods tax. Europe is required to pay VAT in the country your customer’s billing address is in. Learn more about digital goods tax.